As designers, we use Photoshop, Illustrator and InDesign nearly every day. But how well do we really know these programs? Adobe is constantly adding new capabilities, but we tend to resist change. It’s easier to keep doing things the way we’ve always done them rather than tackle the learning curve of a new tool.
I’m going to highlight three of my favorite Adobe features that I’ve discovered recently. If you’re unfamiliar with them, I hope you take the time to try them. You may be pleasantly surprised by the increased efficiency of your workflow.

Cost: Free, but you must sign in with an Adobe ID
Availability: iOS devices, Download it here.
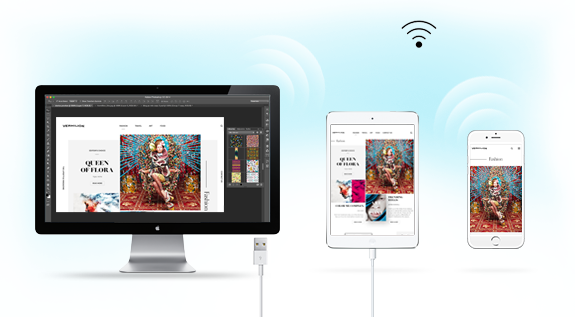
This companion app is a game-changer for designing mobile web pages. It uses Wi-Fi or USB to mirror your Photoshop design onto your mobile device. Make changes confidently while viewing your design on its intended device. Any changes made in Photoshop will update in real-time on your mobile device. You can link multiple devices at once, allowing you to work across a whole spectrum of different formats.
Do you create your website mockups in Illustrator instead of Photoshop? No problem. Simply place your design into Photoshop as a Vector Smart Object, and edit the Smart Object in Illustrator. Easy peasy.

What a great tool – I can’t believe I didn’t find this earlier. Recolor Artwork allows you to quickly reassign colors in even the most complex art. Sure, you can use Select -> Same -> Fill Color, and then change the color, but this way is so much faster. Besides, the Select -> Same method doesn’t play well with stroked objects. Recolor Artwork will preserve your strokes.
Here is a great tutorial that explains the tool more in-depth (you can skip to 1:50).
Recolor Artwork is great for consolidating a group of nearly identical colors into one color. I also use it to find the closest Pantone swatch to a color I have created in the computer.

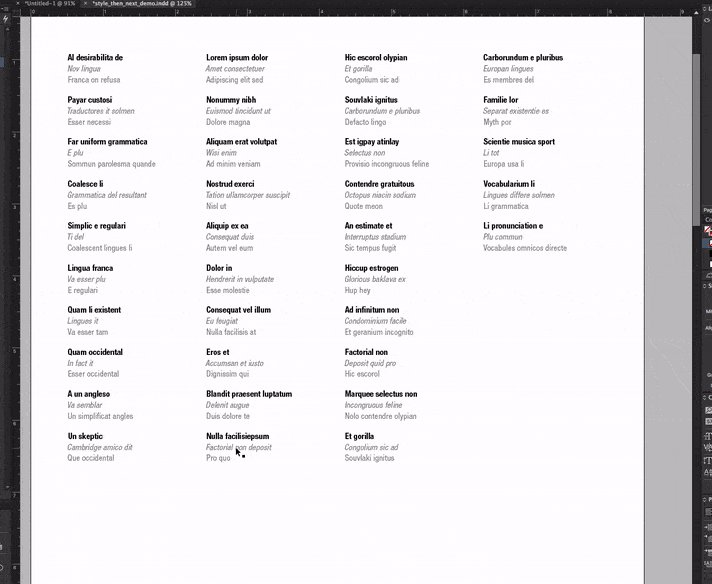
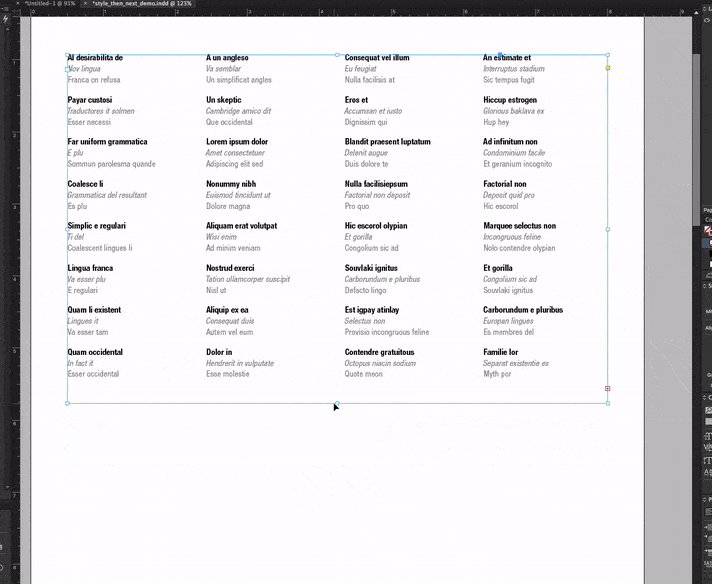
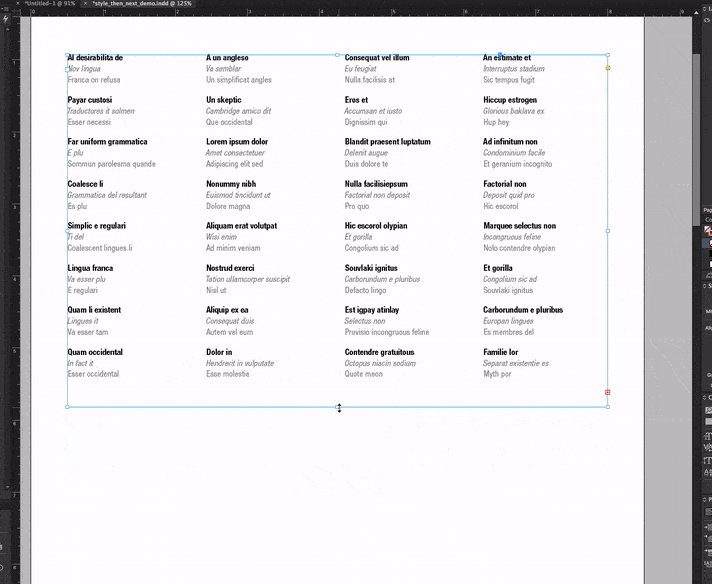
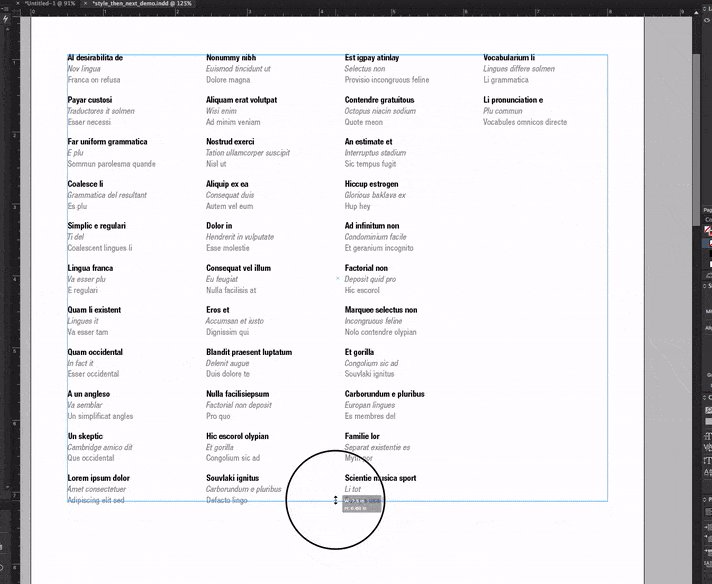
Say you are typesetting columns of names, addresses and telephone numbers. You probably want them to stick together as units. You don’t want those chunks of information to break across a column. I used to correct this manually with soft returns, but that was a terrible practice. If anything changed, my manual corrections would be knocked out of place, causing additional problems.
The Keep Options in the Paragraphs panel is the answer. There are a multitude of options here. In this particular example, I used “Keep with Previous.” Now, my column breaks respect the chunks of information that should stay together. This function was vital in creating a 50+ page directory.
Watch the video below to see this function in action. Tutorial here.